You don’t need me to convince you to localize your software.
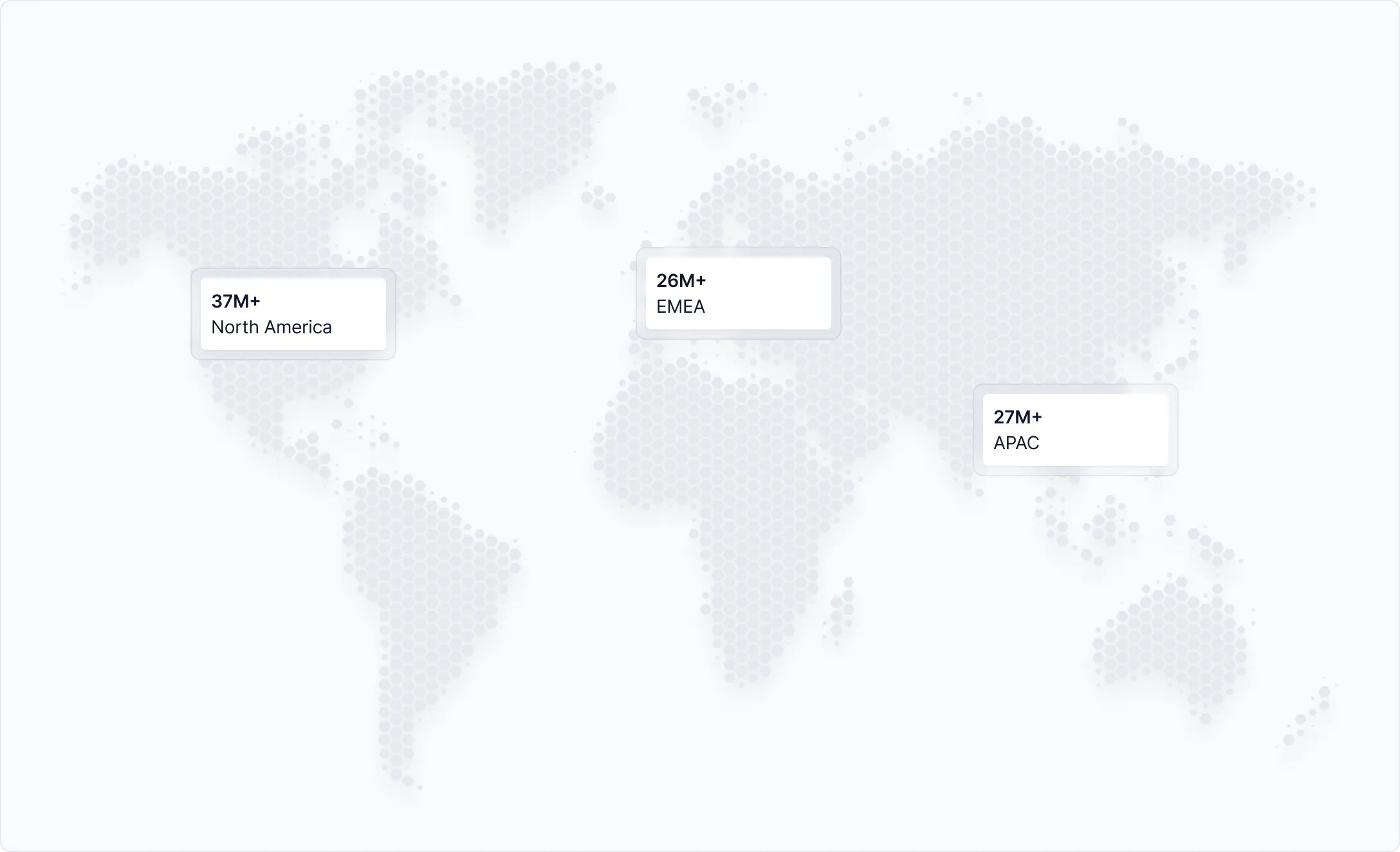
You’re here because you know how important it is. But to put things into perspective, let me show you this illuminating infographic from the 2024 G2 report.

Just look at 26M+ annual software buyers from the EMEA region and 27M+ from the APAC region.
To tap into those enormous markets, your software needs to be localized.
When localizing software, you’ll face several challenges that delay time-to-market:
- Integration: Connecting localization with GitHub or CI/CD pipelines can be tricky, leading to manual file management and errors.
- Lack of translation context: Translators often don’t see how the text fits into the software, causing mistakes like mistranslations or layout issues.
- Version control: Managing multiple versions of translation files across branches can lead to inconsistencies and merge conflicts.
But worry not, my software localization guide is here to... well... guide you along the way.
Let’s get to it!
Software translation vs software localization
Software translation is a single step in a long software localization process. During this step, dialog boxes, menus, error messages, status messages, and other text on user-visible components of the UI are translated into a target language.
Software localization is the process of adapting software to fit the technical, cultural, and language needs of a locale or market. This process goes beyond translation and requires adjusting graphics and UI elements, converting currencies and units of measurement, and ensuring compliance with local laws and regulations.
Software localization ensures that the rest of your software application is ready for your international users.
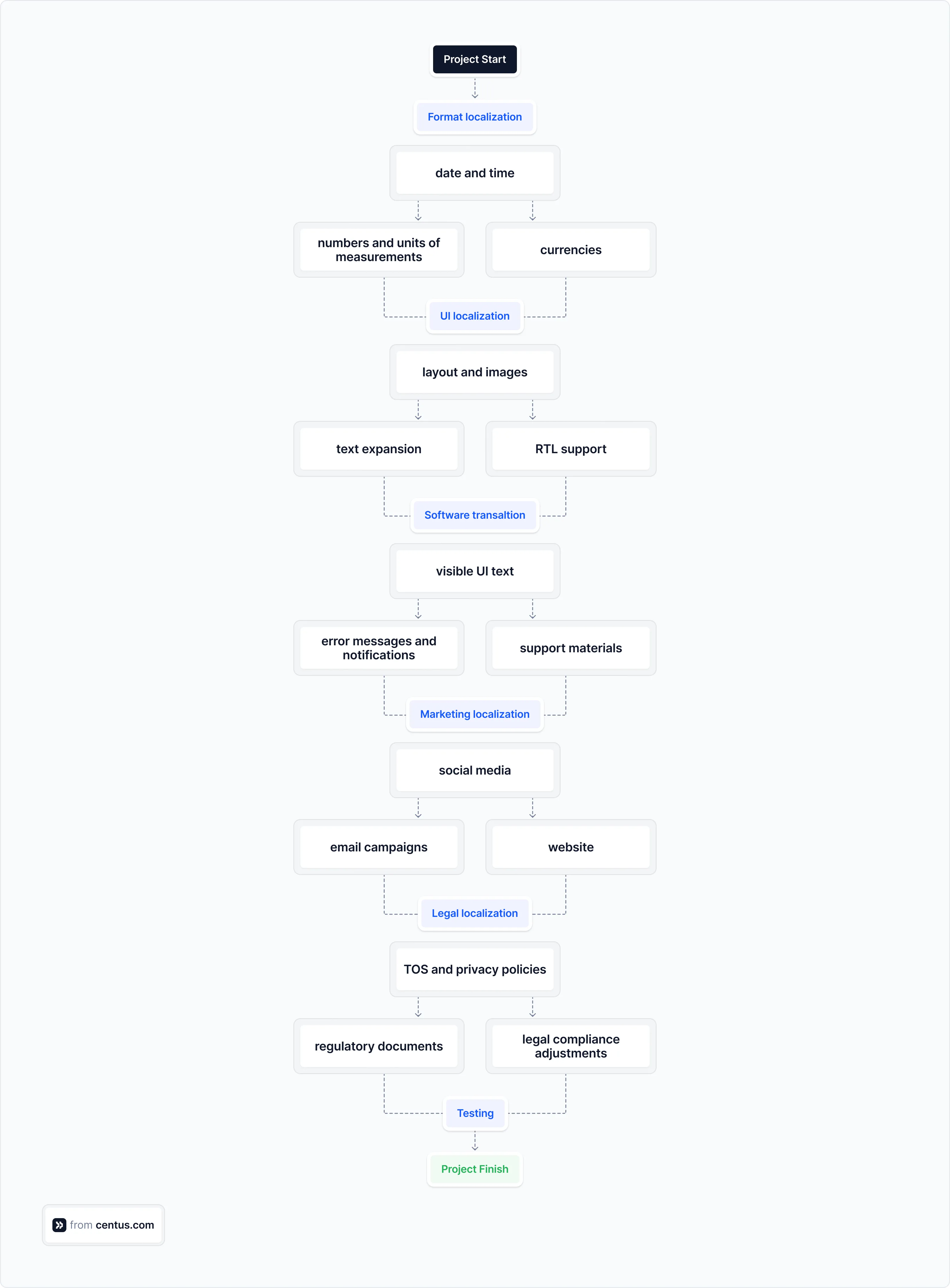
To put it into a visual format 👇

As you can see, software translation is not the first step in the winding localization process. It’s usually performed after internationalization. More on it in later sections.
3 Models of software localization
Over many years of developing software, I’ve encountered multiple software localization models. But today, let’s talk about the most popular approaches you might come across.
1. Waterfall localization
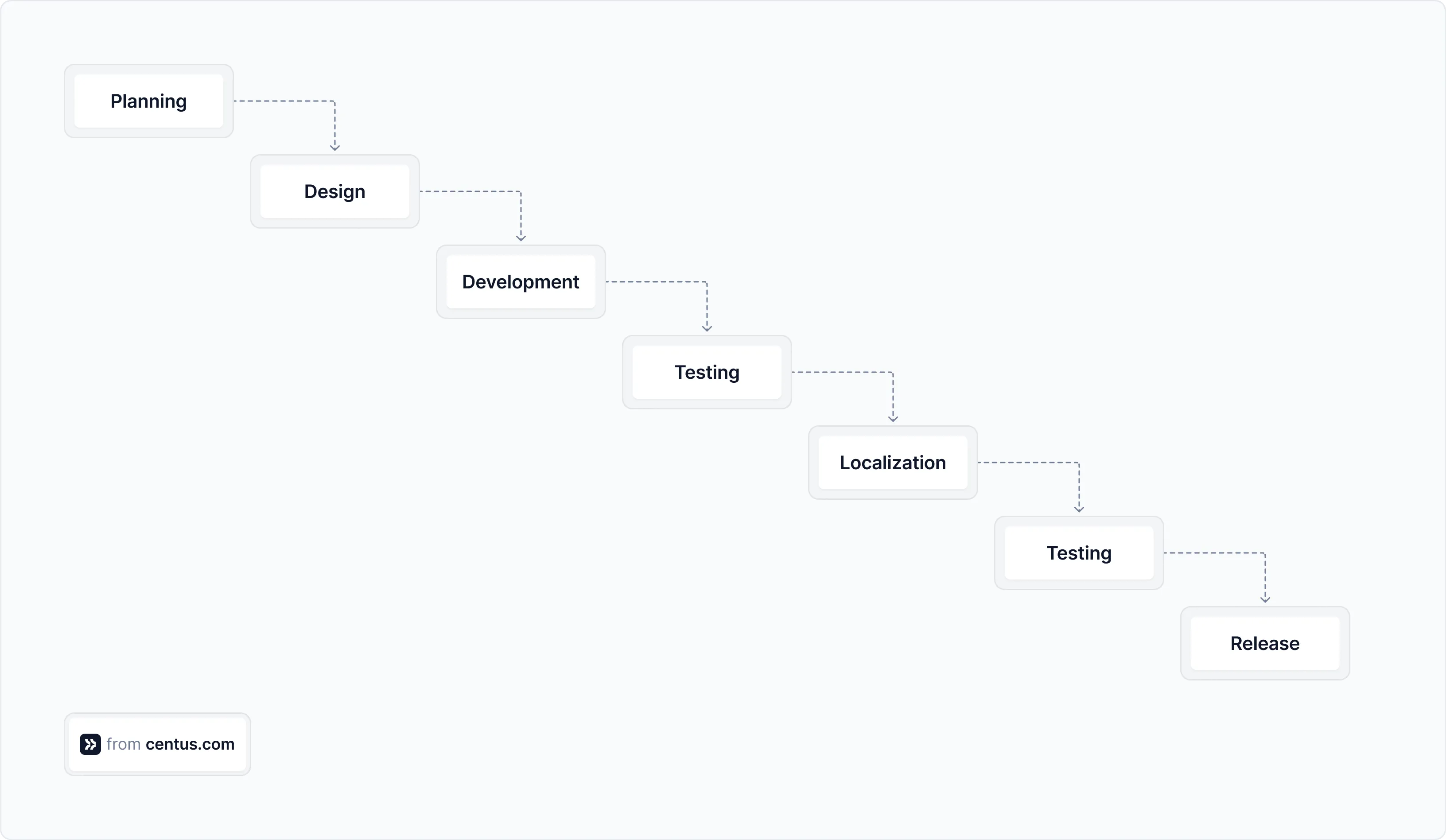
Waterfall localization is a straightforward, step-by-step process where you complete each phase of the project before moving on to the next. Think a waterfall cascading smoothly from top to bottom.
In most cases, waterfall localization is performed at the end of a development cycle. Here's how it typically goes 👇
- Plan the scope, timeline, and resources
- Design with localization in mind
- Develop with internationalization in mind
- Localize all content at once
- Test the localized software
- Release the localized software

Waterfall localization is simple to monitor and budget for since each phase has distinct deliverables.
I like to think of the waterfall approach as the "old school" method. In many organizations, this method has given way to new, more adaptive models.
The main shortcoming?
Waterfall localization is not as flexible as other models.
If you encounter problems later in the localization process, you have to start again, which can be time-consuming and expensive. Also, waiting until the end of the development cycle to begin localization can lead to considerable delays in release to overseas markets.
2. Agile localization
Agile localization is performed in parallel with software development. Instead of waiting until the software is complete, the strings are localized in short sprints.
In agile localization, teams typically:
- Prioritize features for localization based on market demand and user impact
- Localize in sprints, often in parallel with development
- Continuously test and refine localized versions
- Frequently release localized versions

Agile localization offers greater flexibility and speed, which results in higher-quality localization. This approach works well for most modern software development projects.
The key limitation?
Agile localization requires strong coordination between the development and localization teams.
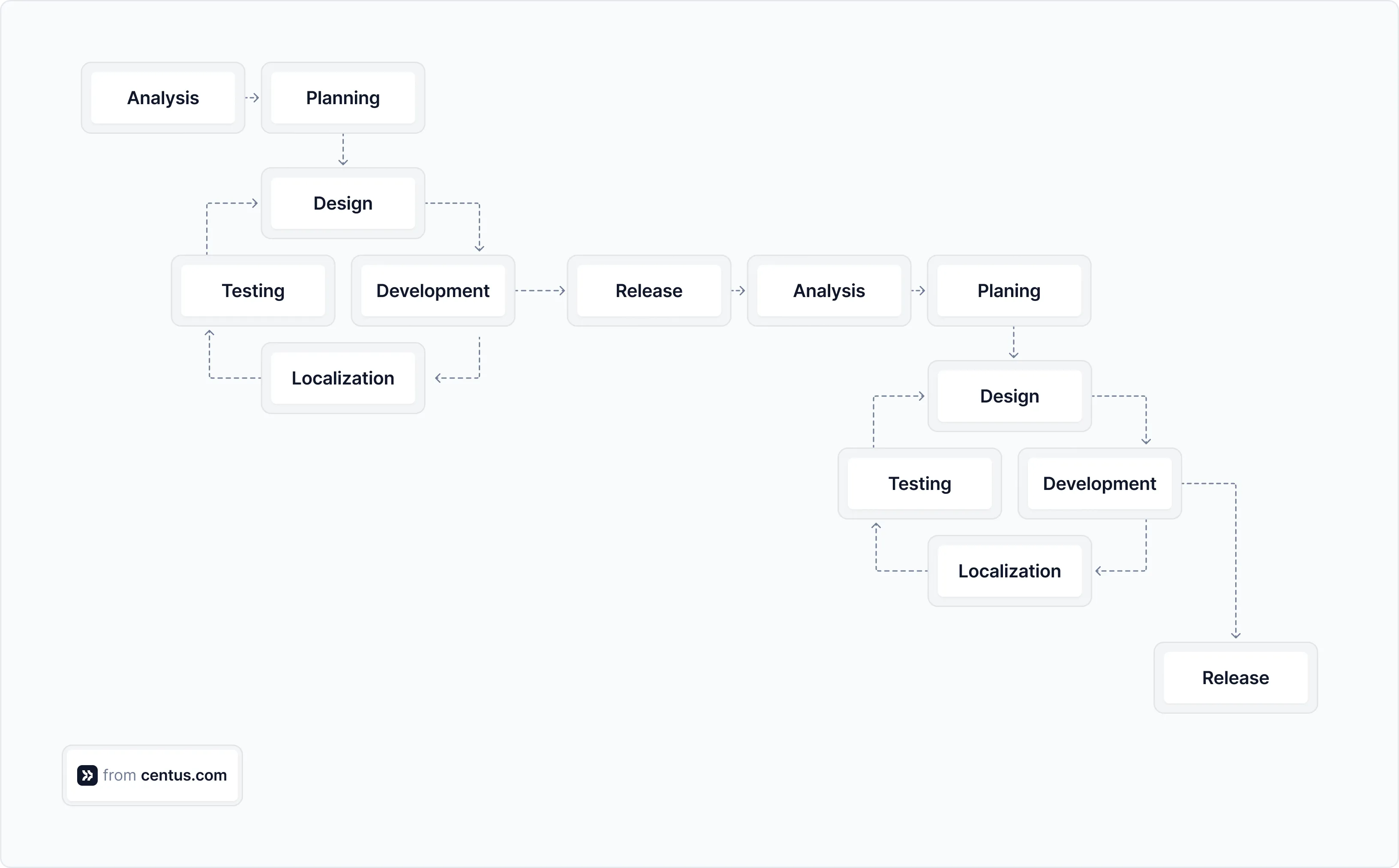
3. Continuous localization
If you want to take the agile approach a step further, implement continuous localization.
Continuous localization of software is performed in real time as new content is made or old content is updated. Using API, the strings from the code repository are automatically pulled into a localization platform, where a localization specialist manages their translation.

Continuous localization has been gaining traction in recent years, especially for software that updates frequently—which, nowadays, is most software.
With continuous localization, you can:
- Automatically detect content
- Initiate translation immediately
- Update localizations in real-time
This develop-friendly localization method helps you avoid "localization debt"—a backlog of untranslated strings that can get out of hand as the app grows.
Is the method perfect?
As with most things in life, it has its shortcomings. While continuous localization allows you to keep translations up to date, it’s difficult to implement.
Nevertheless, if you stick with it and use continuous localization tools, the long-term benefits outweigh the initial challenges.
How to perform software localization
Alright, we’ve gone over the different types of localization workflows. Now, let’s learn how to set up a software localization process.
1. Internationalization (i18n)
Before you go into the nuances of localization, internationalize your app. Often abbreviated as i18n (because there are 18 letters between the 'i' and the 'n'), internationalization is the process of preparing your software for more languages and regions.
The reason why it makes sense to start with building an internationalized app is to avoid rewriting large portions of code when you need to localize the app.
If your code already reads and displays translated strings, you just need a few tweaks here and there to complete localization.
Here’s how to perform internationalization:
Create keys and centralize strings
When it’s time to localize your app, you don’t want to spend agonizing days, if not weeks, isolating translatable text from your codebase. Prepare for localization beforehand.
First, ensure you don’t have hardcoded strings.
For example, identify hardcoded strings that look like this:
const welcomeMessage = 'Welcome aboard! We’re excited to have you.';
Then, use the i18next.t function of the i18n framework to replace hardcoded strings with keys:
const welcomeMessage = i18next.t('welcomeMessage');
Now the key welcomeMessage is associated with your string.
The next step is to store all translatable text in resource files or a content management system.
Support Unicode
Can your software make googly eyes?
👀 👀 👀
Can it at least display letters with googly eyes?
ä, ö, ü
Well, it should.
By supporting Unicode from the get-go, you‘re sparing yourself a lot of hassle down the road.
As you gain more global customers, you might need to localize in non-Latin scripts such as Arabic or Cyrillic. Even some Latin scripts have umlauts (googly-eyed vowels above) and other diacritical marks your software should support.
Similarly, ensure your software can handle emojis and mathematical symbols.
Here’s the game plan:
Use UTF-8 as your Unicode-compatible encoding for software, databases, and APIs.
Set up functions to be locale-aware
Check out libraries or runtimes that can deal with date formatting, number formatting, and sorting according to the locales.
Pro tip: Use International Components for Unicode (ICU) formatted messages to manage pluralization and gender-specific translations effectively.
Design with text expansion and contraction in mind
Translated text might end up being way longer or shorter than the original text, potentially requiring UI changes. This phenomenon is known as the expansion rate.
A case in point is German where words are up to 35 percent longer than English words.
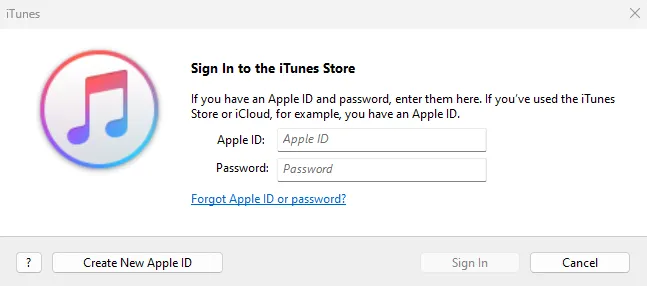
For example, look at this login modal in iTunes for Windows where the instructional text spans two lines:

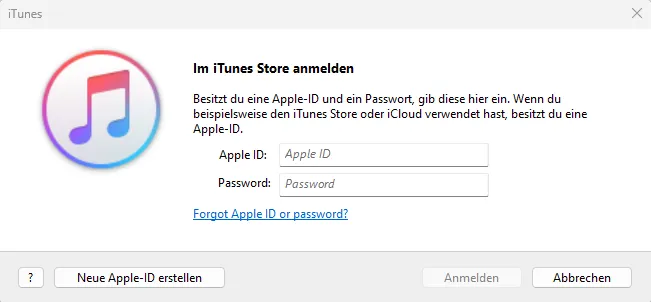
In contrast, its localized version occupies three lines:

Interestingly, several elements in the German modal remain unlocalized. I suppose even Apple is not immune to occasional oversight.
Another thing to keep in mind is that even relatively low expansion rates can lead to significant challenges.
Take the Spanish language, for example. Although it has a low expansion rate of 15 percent, some translations span more characters than their English counterparts.
See for yourself:
The word “FAQ” — 3 characters
Spanish translation “Preguntas frecuentes”— 20 characters.
That’s a 567 percent expansion 🤯!
The bottom line: get ready for text expansion and contraction beforehand.
Pro tip: Use relative units like percentages and ems instead of pixels to handle text expansion and contraction.
2. Translation
After you've got your software all set for international use, the next thing to do is translate the content.
This is about so much more than just plugging your text into Google Translate (seriously, don't do that!).
Here's how to properly handle software translation:
Extract translatable content
Pull out all the strings, images, and other content that needs to be localized and organize it.
Hopefully, you’ve extracted the strings during the software internationalization stage. If not, hop to the previous section where I explain how it’s done.
Provide translation context
Add information about the context in which a specific string is used. Especially for ambiguous strings.
Text boxes in your software don’t necessarily require translation context. Buttons, on the other hand, will be certainly mistranslated without proper context.
The rule of thumb here is the more context, the better. It can look like this:
<!-- Text for a button that adds items to a wishlist. Maximum length is 25 chars -->
<string name="add_to_wishlist_button">Save for Later</string>
Pro tip: When adding translation context for UI elements, specify the maximum character length for buttons to avoid text overflowing.
Although undeniably useful, textual context might not always suffice.
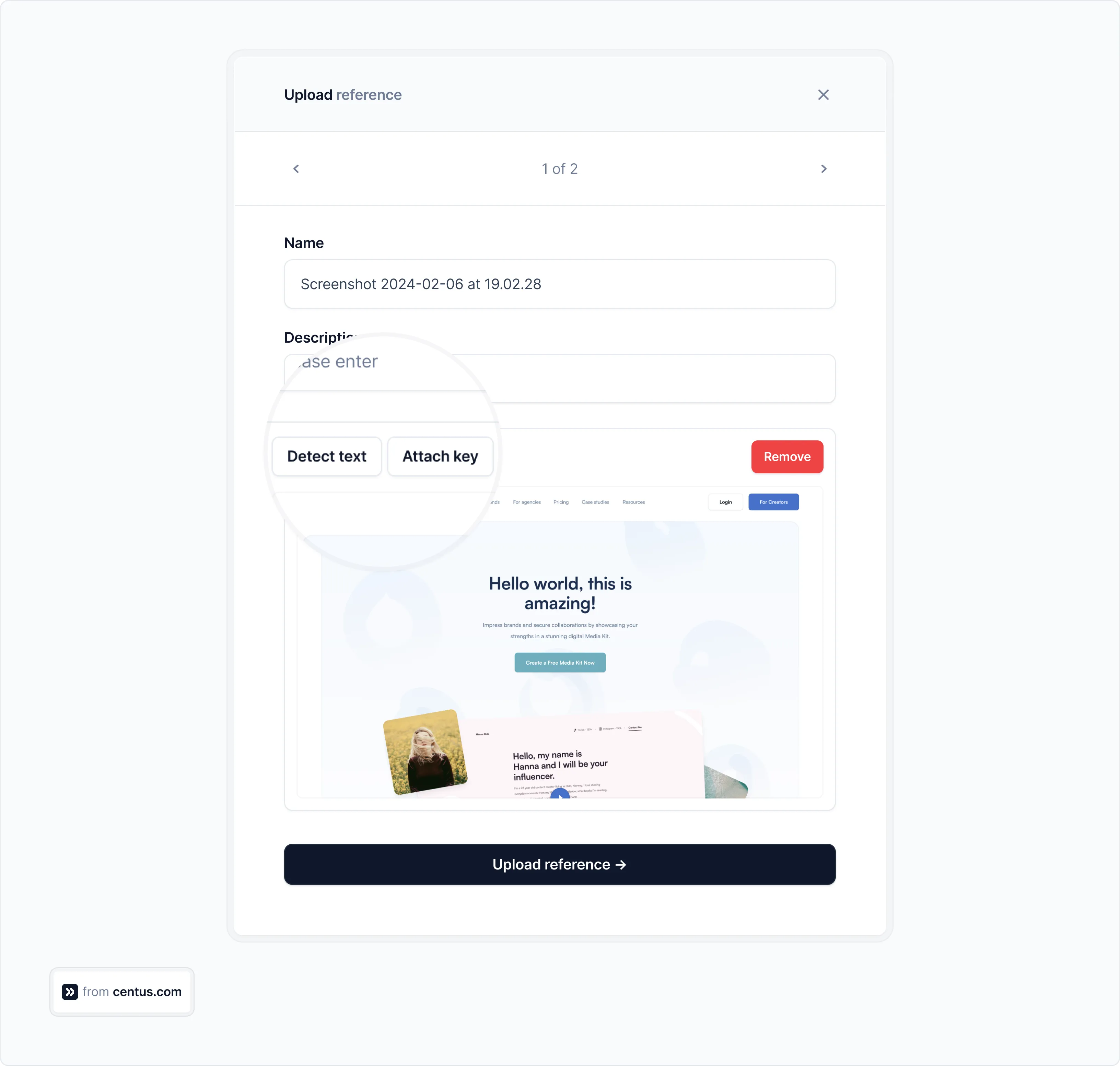
Ensure the localization platform you’re using to manage the translation process allows sharing screenshots. Your translators will appreciate them when working on your software’s UI.
For example, the Centus localization platform lets you add screenshots for individual keys.

Software screenshots are particularly useful when you don’t have code comments with translation context. And let’s face it, it happens more often than we would like to admit.
Organize translation
Have professional translators (preferably native speakers) translate the content. Make sure they adapt idioms, cultural references, and humor to resonate with the target audience.
Additionally, organize a thorough review of translated content to ensure embarrassing errors don’t slip through the cracks.
The review should be conducted by professional editors.
If there are native speakers of the target language in your company, try to have them review the translated content as well. After all, your team members know your product best and can catch errors that may have eluded the editors.
How to manage the translation and review process?
It’s simple: use a localization management platform.
Localization management software is designed to coordinate cooperation between translators, editors, managers, designers, and developers. It also simplifies the translation process itself.
Here’s how to organize software translation:
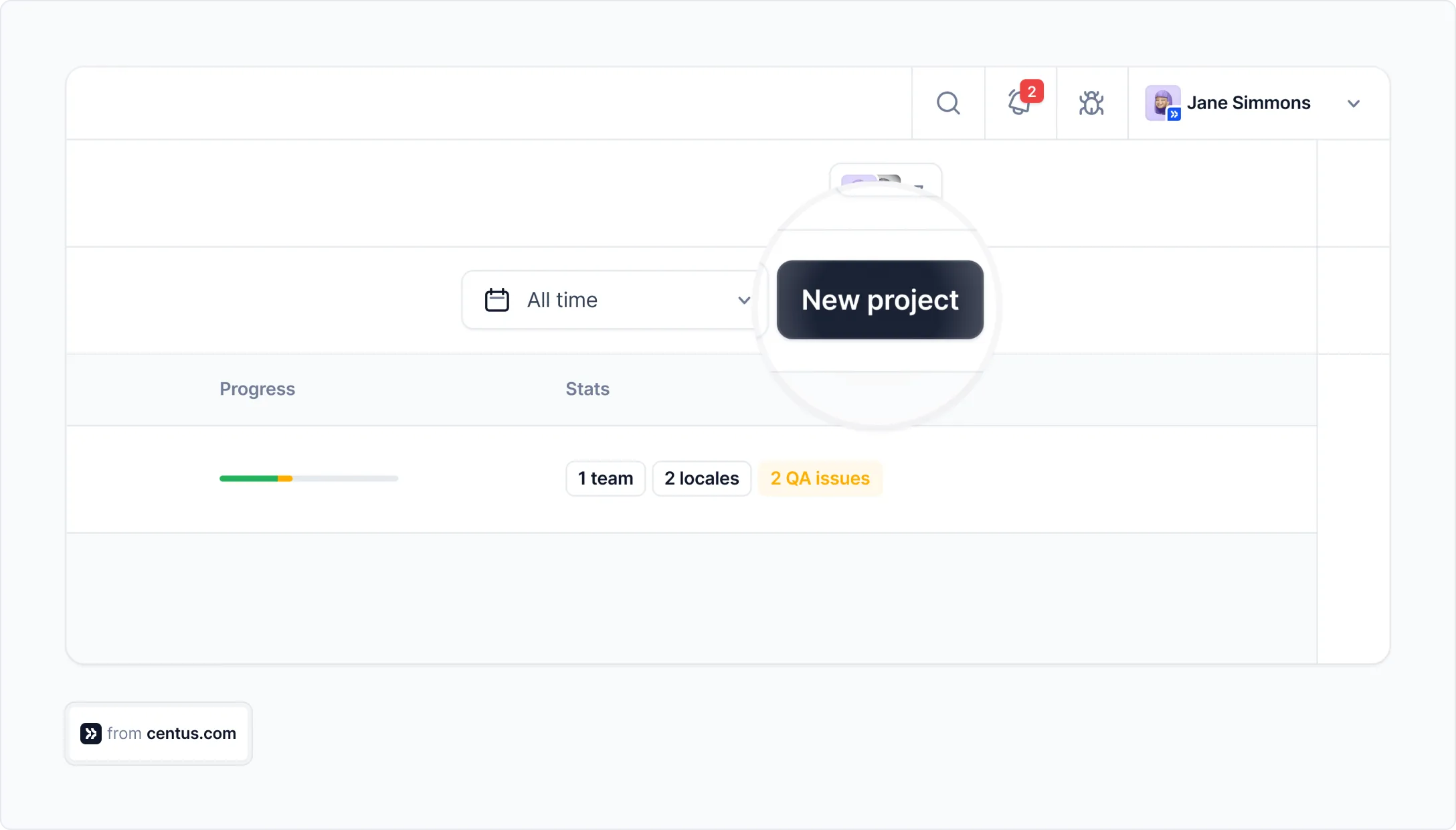
Start by signing up to Centus and creating a new project.

Next, go to the Imports section and add your localization files.
These could be JSON, XML, PO, YAML, XLIFF, CSV, Apple strings, or other file types, depending on your environment and framework. Centus supports them all.

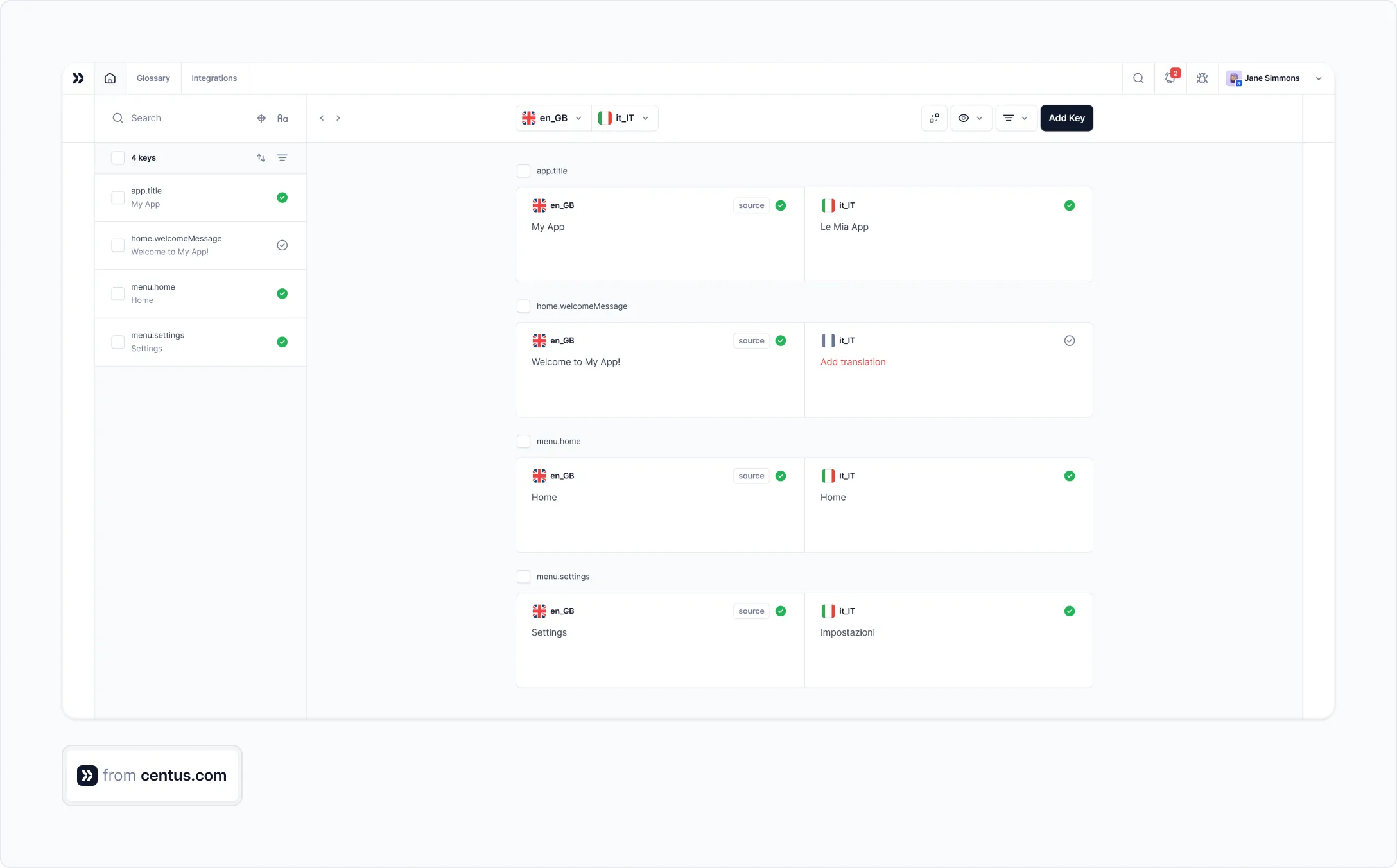
When you import your localization strings to your newly-created project, they will look like this in the Centus Editor:

Did you catch the lack of code syntax elements?
That’s because Centus automatically filters them out. Now your translators don’t have to wade through code and you don’t have to worry about syntax errors.
Another benefit of filtering out the non-translatable content is that the strings can be translated automatically.
Your team can kickstart their first translation draft using Google Translate, Microsoft Translator, or DeepL. Then, they can edit each string manually.
The result?
Up to 90 percent faster and more affordable translations.
What about accuracy?
To ensure your translations are accurate, hire native speakers and encourage them to share feedback, especially at the editing and review stages. They can do it right in the Editor using Centus’ commenting feature.

This collaborative approach not only enhances the quality of translation but also facilitates quicker resolutions to any issues that arise. Your team can collaboratively manage translation memories, create termbases, or use other tools necessary to ensure high-quality translations.
Before we move on to other aspects of software localization, let me share a tip.
Do you remember me mentioning the importance of indicating the maximum character length?
You can set it in Centus and your translators can track it using a character counter.

Your translators will appreciate this, as will your team, who won’t have to deal with overflowing text on buttons.
As you can see, Centus offers a convenient way to organize localization. It’s ideal for both software and app localization projects.
3. UX/UI localization
Translating the text is only one piece of the puzzle.
You want to ensure that your user interface can handle the localized content and feels natural for users in the target area.
So, this step is all about:
- Changing layouts to fit different lengths of text
- Making sure that pictures and icons are appropriate for different cultures
- Changing how the design works for right-to-left languages
- Changing the formatting for dates, numbers, and other local details
For instance, if you’re localizing software for Arabic, which reads from right to left, you’ll have to flip the whole UI and not just the text.
The easiest way to adjust the software layout?
You guessed it: use a localization management platform.
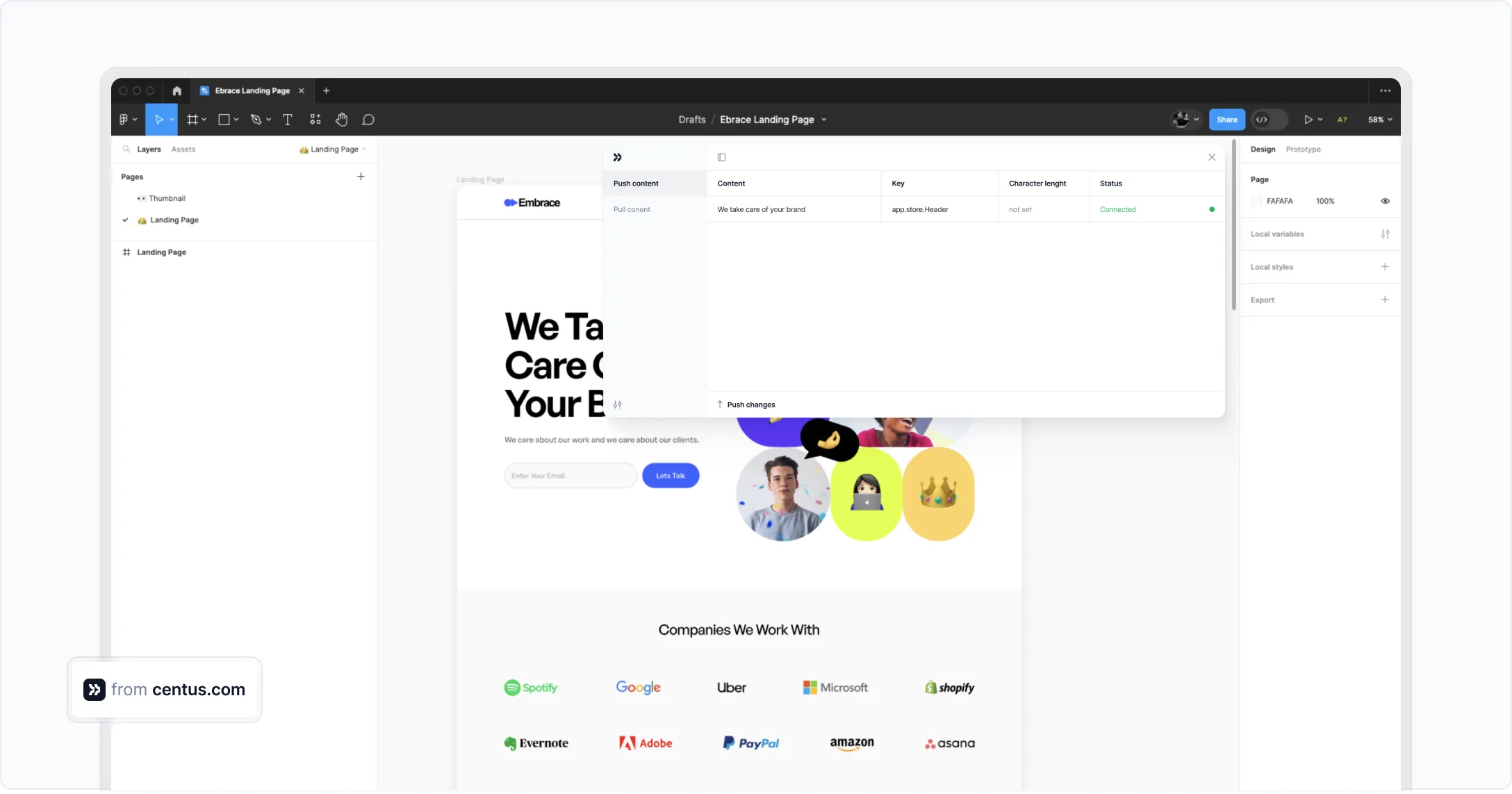
For example, Centus has a handy Figma integration that allows effortlessly adjusting designs. Using it, your team can automatically pull the translated text into Figma to preview and fix designs in multiple languages.

4. Localization testing and deployment
The final step of the localization workflow is to run tests and then roll everything out. You want to make sure your localized software works well, which is key to giving users in each target locale a smooth experience.
Localization testing typically includes:
- Language testing: Make sure translations are accurate, consistent, and suitable.
- Functional testing: This is all about making sure that every feature is working just right with the localized content.
- UI testing: Verify that the user interface looks good and functions properly with the localized content.
- Compliance testing: Check that the localized version meets any local legal or regulatory requirements.
When performing localization testing, don’t rely solely on the experience of your translators. Instead, give them tools to ensure errors don’t show up in your final product.
If you use Centus to organize the translation process, also use it to perform QA checks:
- Spelling, grammar, and punctuation errors
- Placeholder differences in the source and target text
- Leading and trailing whitespaces
- Bracket differences in the source and target text
- Number differences in the source and target text
- Email address differences in the source and target text
- URL differences in the source and target text
After localization software testing, it's time for deployment.
So, depending on how your app is set up, you might need to get some content delivery networks (CDNs) to serve localized content smoothly, tweak your app to detect user locales, and set up processes for maintaining and updating those localized versions.
Software localization best practices
I've picked up some lessons over the years (sometimes the hard way) about what can really make or break a localization project. Here are a few of the key ones I've come across.
1. Use a software localization tool or platform
First off, find a solid localization platform.
If you were planning on managing localization with spreadsheets, email threads, and JSON localization files shared between people, you’re in for a logistical nightmare.
Instead, using a good software localization platform will provide you with:
- Translation memory to use and reuse previous translations
- Terminology management so the same words don’t differ across your app
- Collaboration tools to help your developers, translators, designers, and managers localize cooperatively
- Easy integration with your existing development workflow
Centus ticks all these boxes and then some.
With Centus, you can:
- Translate better: Boost your translation accuracy using machine translation, glossaries, and translation memories. Centus also offers QA automation to make sure the content is top-notch.
- Speed up localization: Get a more agile way to localize your websites, apps, games, and documents. Centus brings your team together, making it simple to sync localization with your development cycle.
- Scale your app: Increase your website traffic by creating multiple versions of your pages to rank on Google. Centus empowers you to scale both vertically and horizontally, preventing bottlenecks in your growth.
- Integrate your tools: Centus works well with popular developer tools like GitHub, GitLab, Figma, and Sketch. This means that it can be easily added to current processes without having to make any changes.
If you’re in the market for a reliable localization management platform, give Centus a try!
2. Implement a style guide and glossary
Style guides come in handy to ensure that all your translated copies stay consistent. They assist translators in grasping your brand's voice and ensure consistent use of words and phrases throughout the app.
Your style guide might include:
- Guidelines for tone of voice
- Formatting rules (e.g., how to handle dates, numbers, currencies)
- Instructions for handling brand names and trademarks
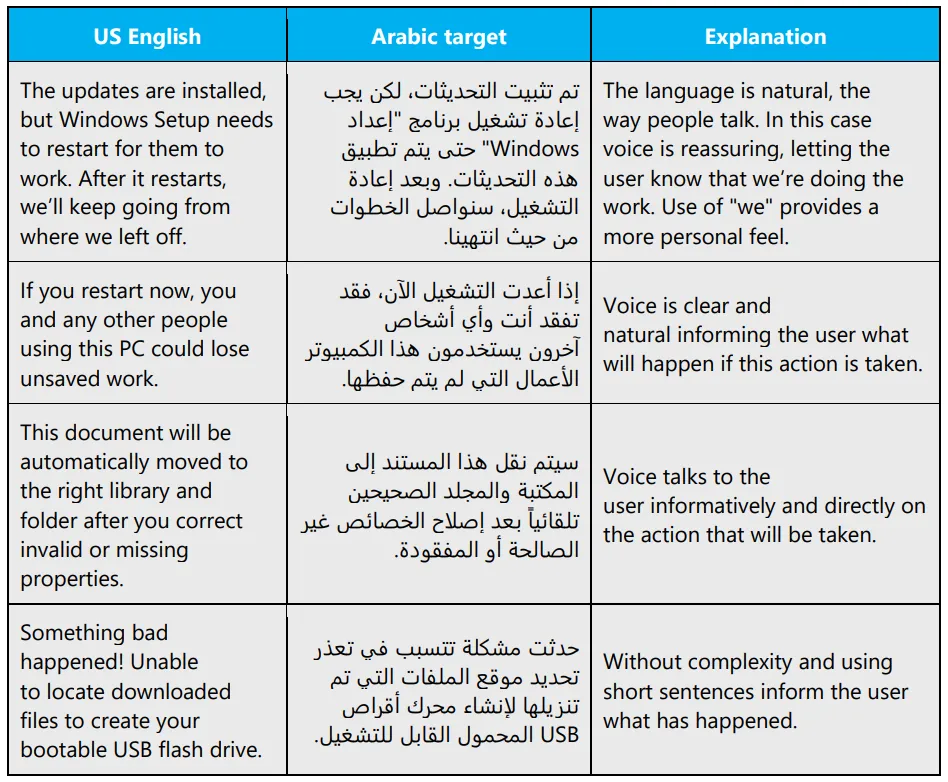
An excellent example of this is Microsoft’s language-specific style guidelines. Each guide has information about the terminology and best practices for translating their apps and the guides are quite skimmable too.

Source: Microsoft
In addition to style guides, create glossaries with lists of important terms and their correct translations.
Without glossaries, translators could create multiple translations for the same term, confusing your users.
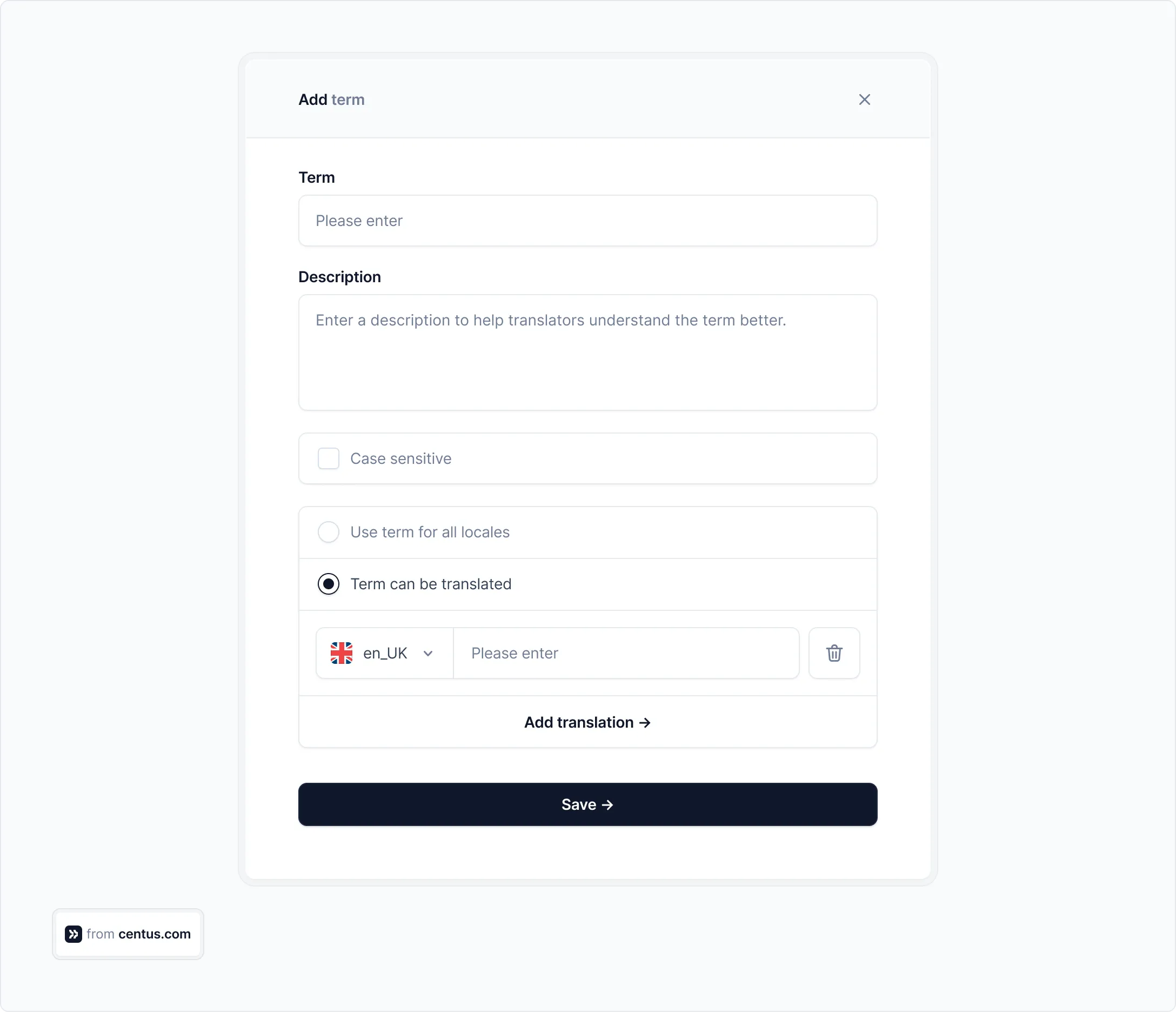
To keep your translations consistent, use Centus’ glossaries.
Encourage your translators to add terms, their descriptions, and translations. Also, make sure they specify whether the terms are case-sensitive.

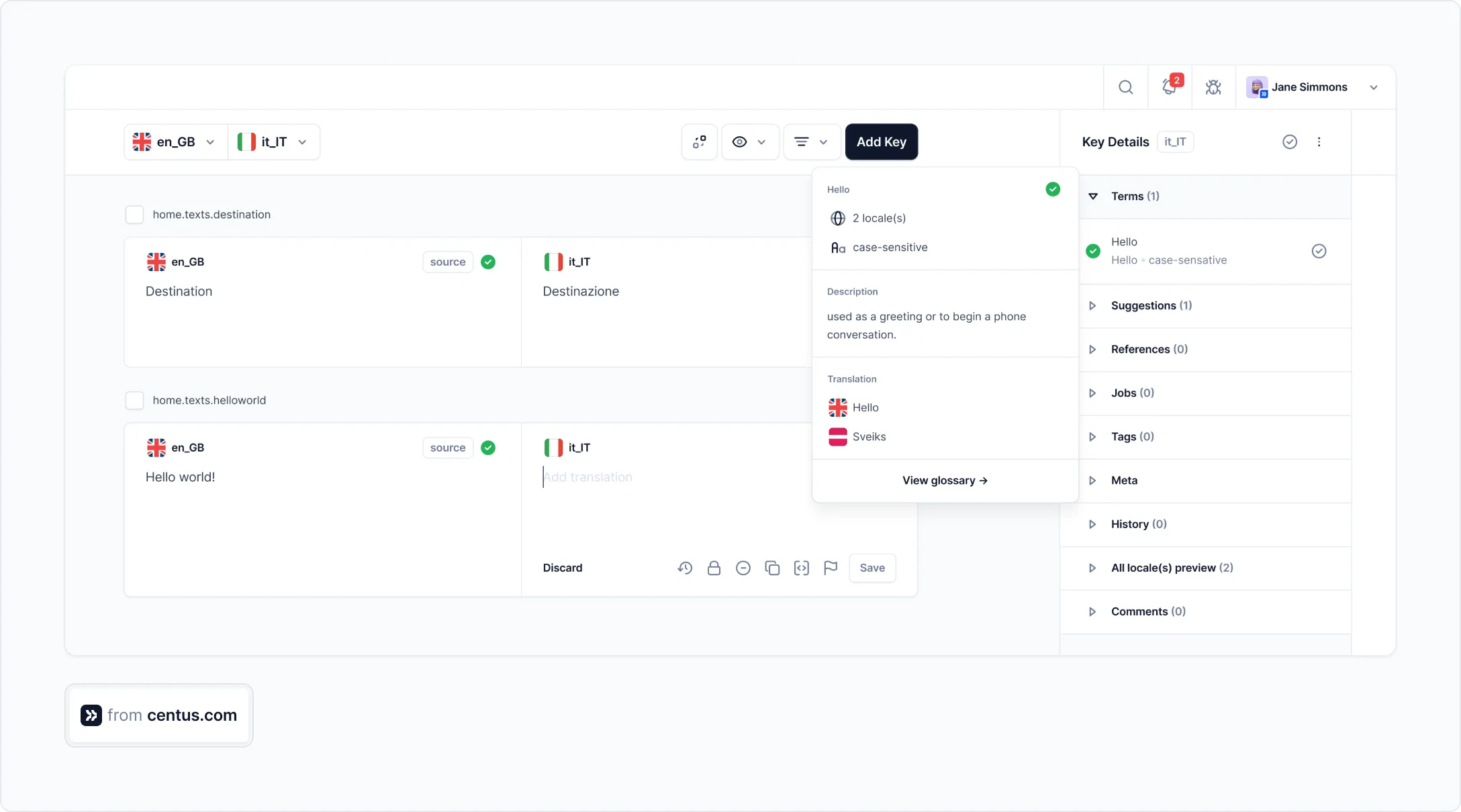
Later, when translating your strings, they will see termbase suggestions like this one:

Use this feature to create glossaries for every target language. It’s the only way to ensure that translations remain consistent across both your software and support materials.
3. Involve native speakers
Who else could provide the right translations and cultural insights better than someone who grew up with the language?
For any software application that you plan to localize, always have at least one native speaker per language/locale to perform or review translations.
Not sure where to hire translators? Our simple guide can help 👇
📘 Relevant reading: How to find a translator
4. Consider cultural sensitivities
What's acceptable in one culture may be offensive in another.
Even something as innocuous as a thumbs-up emoji 👍 can be interpreted as rude in parts of the Middle East and Asia.
Therefore, hire language experts who are well-versed in the cultural conventions, taboos, and preferences of your target markets.
5. Maintain consistent branding across locales
While your entire app adapts to another locale, you can let your brand lose its identity—the most important factor for your business.
So even while translating and localizing, give special focus to:
- The words you use across the text
- The use of your brand name
- The use of brand colors and design aesthetic
However, there are cases when you need to adjust the core elements of your brand to better fit the target locale. Learn how it's done 👇
📘 Relevant reading: How to localize a brand
Benefits of software localization for businesses
Now that we've gone over how software localization works, let's examine its benefits for your business.
A larger userbase
When your software is available in multiple languages and caters to different cultures, you're expanding your potential user base.
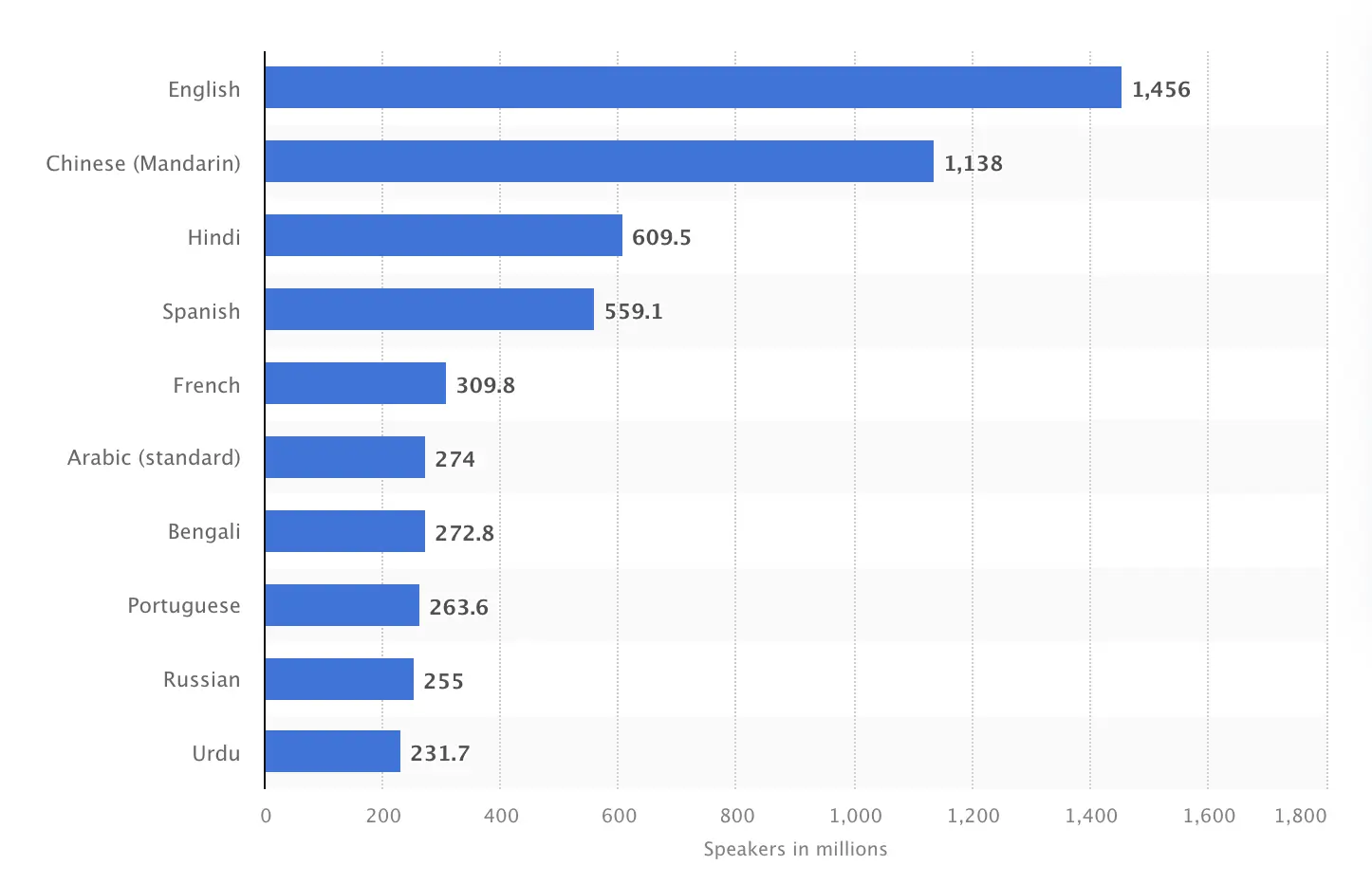
Where only about 25 percent of internet users are native English speakers, with software localization, you're tapping into the other 75 percent. It’s a massive opportunity for growth.

Source: Statista
Faster time to market
It’s much easier to add new languages in a simple UI than it is to add languages in code.
So, once the upfront effort required to set up your app code for localization is complete, you are ready to release the app in many markets simultaneously or in quick succession.
This can give you a significant competitive advantage over those who still have to edit code for language changes.
Increased brand awareness
By speaking users’ language, you can spread your brand message more effectively.
Additionally, when users see that you've adapted your software to their language and culture, it leaves a lasting, positive impression of your brand.
Enhanced customer loyalty and retention
Localization shows that you value and respect your international users, and this can enhance customer loyalty. After all, people are more likely to stick with a product that feels like it was made just for them.
Increased revenue
It’s simple—localization brings you more users, thereby driving revenue growth.
How to choose the right localization software
Localization is as profitable as it is complicated. To simplify the process, you need to choose the right localization software. Here’s how:
Key considerations
- Translation memory: The tool should keep track of previously-translated content, allowing you to automatically find and reuse it later.
- Machine translation: Your localization software should support machine translation engines like DeepL. Using it, your team can pre-translate strings automatically and then edit them manually. This is ideal for time-sensitive projects.
- Multi-format translation: Localization isn’t limited to in-app content. You have to translate websites, documentation, customer resources, and several other elements.
- Collaboration features: Translation isn’t a one-person job. Find a tool with support for user roles and access management to foster collaboration while securing translations.
- Tool integrations: You don’t want to change your whole development workflow. Therefore, pick localization software that works well with your versioning systems and IDEs.
- User-friendliness: While developers can work with complex software, language experts might not enjoy a steep learning curve. Adopt a tool that everyone can use right away.
- Scalability: Look for a platform that can grow with your software and handle large-scale translations into multiple languages.
- Price: Localization costs can get out of hand fast if your TMS pricing plan doesn’t have enough free projects or hosted keys.
Wondering where to find localization software that delivers on all these fronts? It’s right here—Centus.
Best software localization examples
Alright, let me now show you some good examples of localization done in the real world.
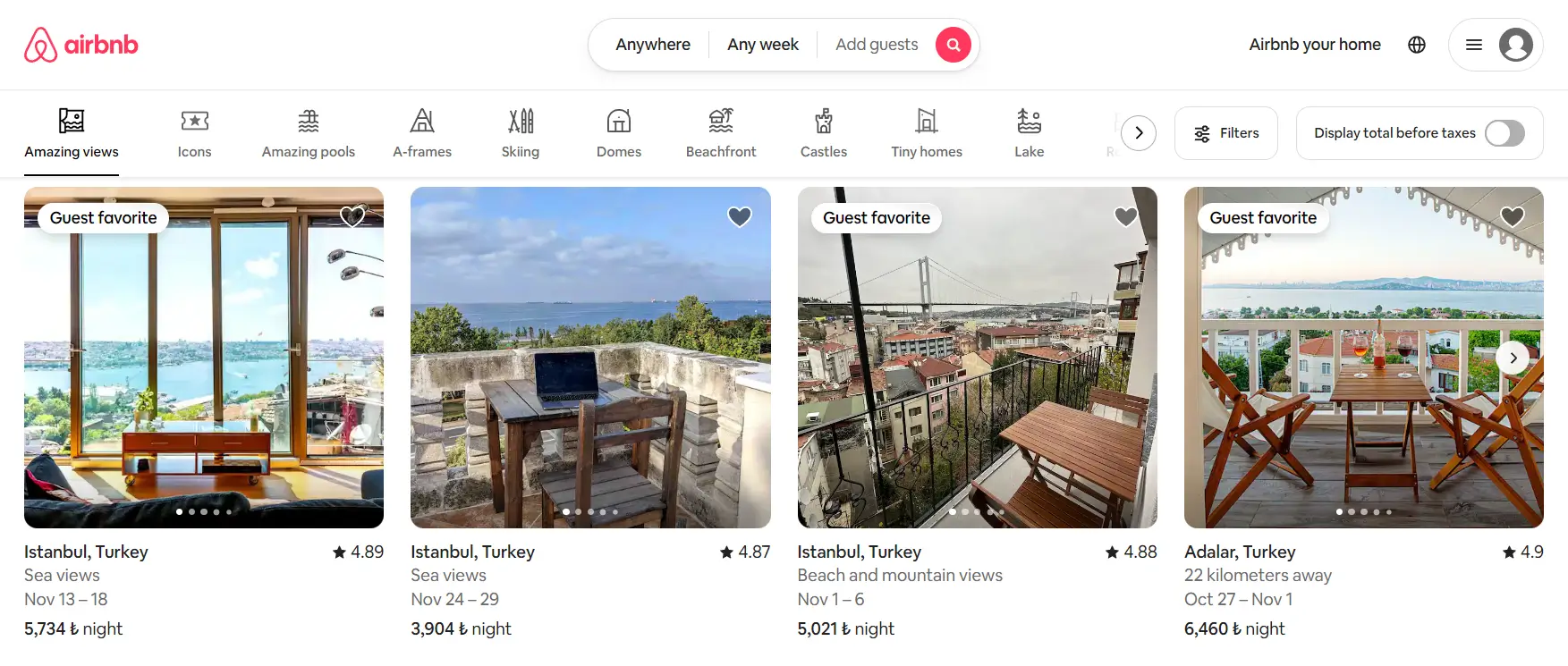
Airbnb

The first one is Airbnb—the booking platform that changed how people rent out their properties.
I’ve enjoyed seeing Airbnb go from just another booking platform in the US to a worldwide platform used by millions.
It is a marketing case study in and of itself.
However, the localization effort that helped it become accessible to people outside of the native English-speaking countries is noteworthy.
🤔 Challenge:
Airbnb had to make its website work in 62 languages and more than 220 countries and regions. It wasn't enough to just translate text; they had to make changes based on each locale's customs and user preferences.
💡 Solution:
- Airbnb implemented a three-year software globalization strategy
- Built a custom localization management system
- Focused on cultural adaptation
- Partnered with a language service provider
- Used machine translation
- Went from a language selector to a locale selector that was displayed prominently on the website header
- Added support for right-to-left languages (Arabic and Hebrew)
🏆 Achievement:
- Grew to more than 5.6 million ads around the world
- Made the user experience smooth in several languages and cultures
- Increased the speed of operations to three days
- Cut the number of translation mistakes from 15 per thousand words to 8
- Moved up from #96 to #3 in the list of the top 150 companies in the world
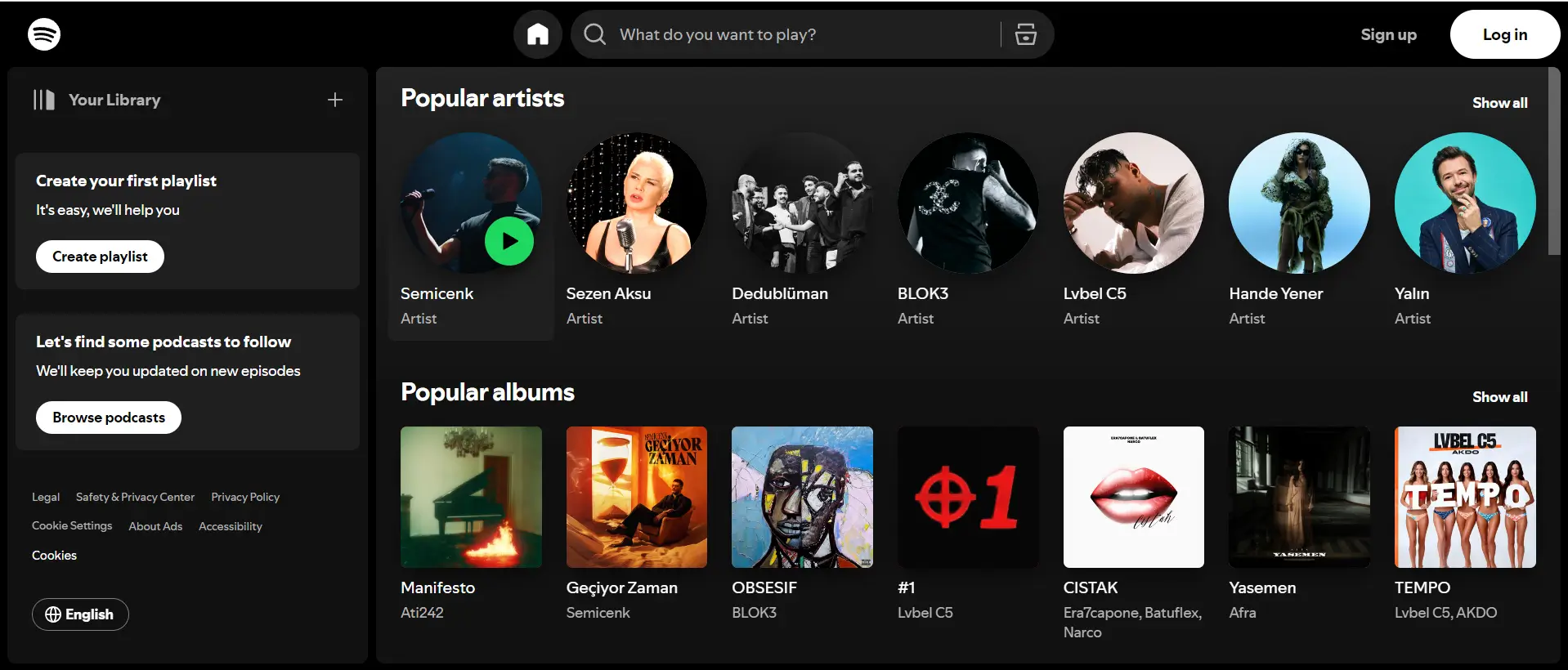
Spotify

We all know Spotify—the music streaming app that somehow knows exactly what you want to listen to.
Spotify's localization journey highlights its deep understanding of local cultures and user behaviors.
In fact, just visiting the homepage without even signing in will show you the artists, podcasts, and music specific to your region.
🤔 Challenge:
Spotify needed to create a personalized, culturally relevant experience for users across 195 countries in 65 different languages. Because of the deeply personal nature of music, the company couldn’t just translate the app. Spotify had to find a way to customize the music suggestions for each locale.
💡 Solution:
- Spotify created an algorithm determining a locale and listening preferences relevant to it
- Created a multilingual version of the app
- Accommodated UI text expansion
- Tailored tone of voice for different markets (e.g., more educational for Japan and more playful for India)
- Added RTL language support for Arabic and Hebrew
- Developed flexible notification patterns to accommodate grammatical differences across languages
🏆 Achievement:
- Spotify launched in 195 countries with support for 65 languages
- Created deeply personal experiences for international users
- Created a localization team that works as an advocate for international audiences
Wrapping up
Software localization is about making a truly global product that resonates with users from all corners of the globe.
Localization can help you reach new markets, improve user experience, and even boost revenue.
Ready to take the leap?
Take Centus on your software localization journey to have a smooth experience from the first translation to the final release.
Get the week's best content!
By subscribing, you are agreeing to have your personal information managed in accordance with the terms of Centus Privacy Policy ->
Keep learning

11 min. read
How to Perform Mobile App Localization: The Right Way

11 min. read
Your Simple Guide to SaaS Product Localization
7 min. read
Translation Management System: A ‘Show, Don’t Tell’ Guide

13 min. read
15 Must-Read Software Development Blogs
7 min. read
Software Internationalization Best Practices for Developers

9 min. read