Imagine this: someone in Germany downloads your app, only to realize it feels designed for a completely different audience. The date format looks off, the currency is unfamiliar, and some button labels don’t even fit the screen.
Now picture the same frustrations playing out in every new market you enter.
These problems aren’t just annoyances — they’re barriers. And the good news is, they can be prevented with proper user interface localization.
So what exactly do we mean by UI and UX localization? And how can it make your product feel natural, intuitive, and truly “at home” for users anywhere in the world?
Pro tip: Adapt your product’s UI/UX for global audiences with a localization platform like Centus.
What Is UI and UX in Design?
Let’s define the basics before diving into localization.
- User Interface (UI) refers to the visual and interactive elements users engage with—buttons, text fields, color schemes, icons, and layout structure. A good UI designer is an artist who makes navigation sleek yet intuitive. Think of Instagram’s streamlined, image-first design and minimal icon set.
- User Experience (UX) is about how the product functions and feels. It considers speed, usability, responsiveness, and overall satisfaction. For example: Does the checkout flow feel smooth? Are users finding what they need quickly? UX focuses on removing friction and delivering value.
What Is UI and UX Localization?
UI and UX localization is the process of adapting a product’s interface and experience to meet the cultural, linguistic, and functional expectations of users in different regions. This can involve:
- Translating UI text and labels
- Resizing interface elements for longer or shorter words
- Adjusting layouts to suit right-to-left or left-to-right languages
- Reworking icons, color choices, or interactions based on cultural norms
The goal is to make every user feel like the product was made for them—regardless of where they live or what language they speak. Done right, localization improves usability, engagement, and retention across global markets.
Why Is Localized User Experience Important?
Localization was once seen as optional—something reserved for global tech giants with the resources to tailor products for multiple regions. It was also heavily skewed toward English-speaking markets, since English dominated much of the early internet.
But the digital world has changed. Your audience now spans continents, cultures, and dozens of languages. As a result, localization has evolved from a nice-to-have into a business necessity.
Now that the playing field has shifted, here’s why UI/UX localization should be part of your core product strategy:
- Enhances User Experience
UI/UX localization helps create a digital environment that feels intuitive and familiar, no matter where the user is. Language has a direct impact on user experience and plays a major role in purchasing decisions. - Extends Market Reach
English speakers account for just 25.9% of internet users worldwide. That means 74.1% of your potential audience could be missing out unless your product is localized. - Increases User Engagement
When a product speaks the user’s language—literally and culturally—it feels more approachable. That familiarity leads to higher engagement, more time spent in-app, and lower drop-off rates. - Boosts Conversion Rates
Localization isn’t just about experience—it also impacts performance. Tailoring your interface and messaging to a user’s language and context can improve conversion and drive revenue in new markets. - Builds Trust
A localized product signals respect. When users feel seen and understood, they’re more likely to trust your brand. According to Salesforce, 95% of customers are more loyal to companies they trust. - Ensures Legal Compliance
Localization also plays a role in meeting local laws and regulations—whether that’s data protection, accessibility, or consumer rights. Skipping this step can lead to costly compliance issues later on.
5 Key Steps in UI Localization
Localizing a digital product isn't just about translation—it's a step-by-step process that requires understanding language, culture, and how people use technology in different places. Here's how to break down that process.
1. Planning Your Localization
Localization starts before you translate anything. Good planning sets you up for success and prevents expensive fixes later.
Focus on these key areas:
- Know your target markets. Figure out where you're localizing and why. Look at market potential, user behavior, and expectations to build an interface that feels natural to your audience.
- Understand cultural differences. Plan for how different cultures see colors, icons, gestures, date formats, and numbers. These details change how users interact with your product.
- Research your audience. Use surveys, testing, or analytics to understand what your audience needs and expects. Let these insights guide your design and content decisions.
- Check if your design works. What's easy in one culture might confuse people in another. See if your current UI/UX works in the new market and what needs to change.
Make sure your design handles:
- Cultural fit (visuals, icons, colors)
- Clear, simple language without jargon
- Flexible layouts for different text lengths and writing directions
- Navigation that matches local digital habits
- Local features like payment methods and social platforms
- Good performance on common devices and networks
- Accessibility for users with different needs
2. Internationalization
Internationalization is the groundwork that makes localization possible. It means designing your product so it can easily be adapted for different languages and cultures—without rebuilding everything from scratch.
This step is about creating a UI and UX that work reliably across languages and markets while feeling familiar to users from different backgrounds. The goal is to deliver a consistent, high-quality experience anywhere in the world.
Key things to consider:
Visual elements. Images, icons, and colors need to work across cultures. For example, red means good luck in China but signals danger in Western countries. Thinking about these differences helps avoid confusion.
Flexible layouts. Languages are different lengths and structures. German words are longer than English, while Arabic and Hebrew read right-to-left. Your layout should handle these differences without breaking.
UI components that need special attention:
- Menus. Plan for text getting longer. Store menu text separately and design for flexible formatting. Use numbers (0–9) instead of letters (A–Z) in forms or lists. Always use local date and time formats.
- Images with text. Don't put text directly in images—it's hard to translate and maintain. Use universal icons or add translatable text with CSS instead.
- Buttons. Make sure users can click anywhere on a button, not just the text.
- Text content. Write with translation in mind. Use language that's easy to translate and doesn't rely on cultural knowledge.
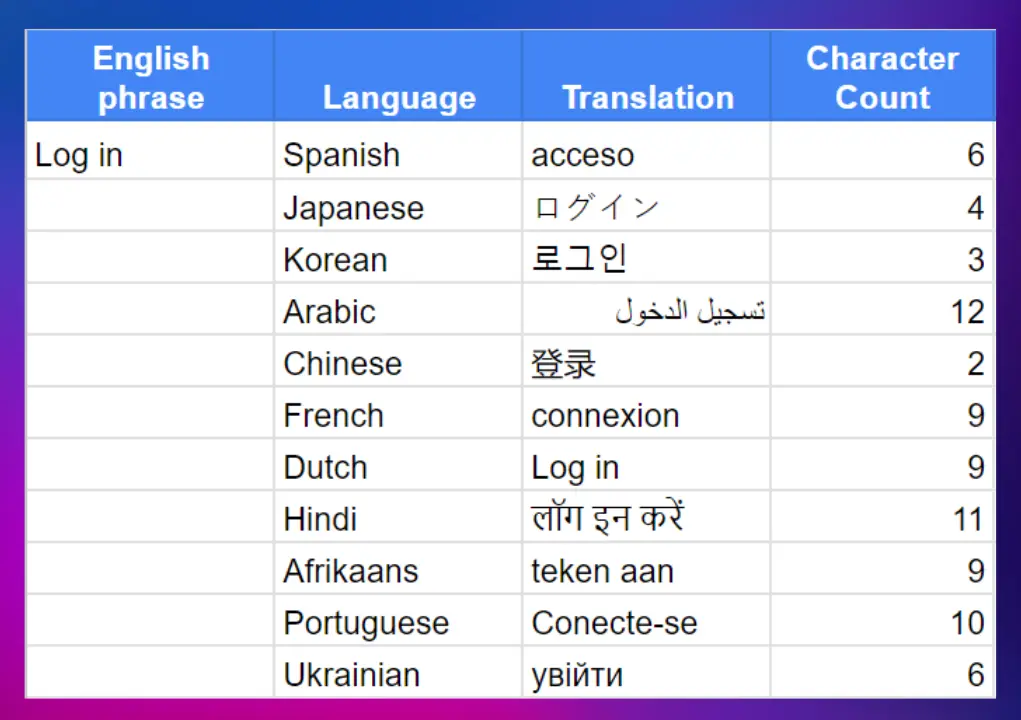
John Saito, former designer at Dropbox, recommends using Google Translate in Google Sheets to estimate translation length. For example, the phrase “log in” can nearly double in length in some languages.

3. Translation and Content Localization
This is where localization becomes real. Translation and content adaptation make sure your product speaks your users' language—both literally and culturally. It's not just about changing words, but making your app's tone, visuals, and messaging match how users think and communicate in their area.
Here's what needs attention:
Text content. Every word matters—interface text, buttons, notifications, tooltips, and onboarding messages. Good localization needs more than direct translation. It needs cultural accuracy, consistent tone, and short text—especially for UX writing, where space is tight and clarity is key.
Visual content. Images, icons, audio, and colors should feel familiar to local users. A fitness app might need different music styles based on what people like in each region. Some images or gestures work in one market but feel wrong in another.
4. Testing
After you finish localization, you need to test everything thoroughly. This step acts as your final quality check before launch. Good testing helps you find bugs, make sure the app works well, and confirms that localized versions feel as solid and dependable as the original.
You'll need to run different types of tests:
- Functional Testing. Makes sure all features work properly in the localized version. Does every button respond? Do payment processes finish correctly? Do links go to the right pages?
- Linguistic Testing. Looks at more than just grammar and spelling. This test checks if translations are correct, natural, and fit the culture. It helps you find awkward phrases, wrong translations, or words that don't make sense in context.
- Usability Testing. Looks at how easy and clear the app is for your target users. This often means having real users test localized versions to find problem areas, confusing layouts, or hard-to-use design elements.
- Compatibility Testing. Checks if the product works the same way across different devices, screen sizes, operating systems, and browsers. What works fine on an iPhone might act differently on an Android tablet.
- Performance Testing. Tests how the app handles real conditions like slow internet, heavy traffic, or low battery. You want your product to stay responsive even when things get tough.
- Security Testing. Looks for any weak points and makes sure you follow data privacy laws for the target region. This matters a lot when you handle user data in regulated markets.
- Localization Testing. Confirms that the localized version works without problems. It checks that local formats display correctly—dates, currencies, time, measurements—and makes sure nothing got missed or broken during translation.
A/B testing also helps a lot. By testing different localized versions, you can compare how users behave and find which design, tone, or feature works best in each region. The result? Decisions based on data that improve user satisfaction and performance.
5. Evaluation and Iteration
After your localized product goes live, the work continues. Post-launch evaluation helps you understand how your product performs in real conditions.
Track important metrics like:
- User retention
- In-app behavior
- Feature usage
- Customer support tickets
- Reviews and ratings
For example, a Business of Apps report shows that 77% of mobile app users stop using an app within the first three days of downloading it. This number shows why it's important to improve the experience based on real usage data.
Localization isn't something you do once and forget about. It's an ongoing process that changes with user expectations, regional trends, and product updates. Regular analysis lets you adjust everything—from language choices to UI changes—keeping your product relevant and competitive across markets.
Think of localization as a cycle: Test → Launch → Analyze → Improve → Repeat.
UX/UI Localization Best Practices
To create a smooth, easy-to-use experience for users around the world, follow these proven practices when localizing your interface and user experience.
1. Design for Someone Who's Never Seen Your Product
Act like your user is seeing your product for the first time—they don't know your company or culture. Skip idioms, inside jokes, or local humor. Use clear, simple language that anyone can understand, no matter where they're from.
2. Plan for Multiple Languages from Day One
Don't add international support later. Build it into your design and development process from the start. Making your interface flexible for different languages and cultural rules will save you tons of work later.
3. Be Smart About Icons and Emojis
Icons and emojis can get ideas across without words. When used right, they help explain things without translation. But test them with your audience first—what makes sense in one culture might confuse people in another.
4. Make Sure All Text Shows Up Correctly
Check that your fonts and interface can handle special characters and non-Latin scripts. If they can't, you'll get broken text in languages like Polish, Vietnamese, or Arabic.
5. Create a Word List for Your Product
Make a glossary to help translators and keep your interface language consistent. Include tone guidelines, preferred phrases, and notes about technical terms or product names that shouldn't be translated.
6. Update Images for Different Cultures
Pictures often have cultural meaning. Make sure your images, icons, and illustrations work well in each region. Change any visuals that might feel wrong—or offensive—in different cultures.
7. Use a Localization Tool
Localization platforms make teamwork easier and cut down on manual work. Look for a system that lets you:
- Manage teams and permissions
- Pull out and put back translatable text
- Assign and review tasks
- See translations in your actual interface
- Keep translations consistent
- Automate repetitive work
Pro tip: Try Centus to manage your UI/UX localization in one place. From pulling text to final integration, Centus keeps your designers, translators, and developers working together.
Get the week's best content!
By subscribing, you are agreeing to have your personal information managed in accordance with the terms of Centus Privacy Policy ->
Keep learning
9 min. read
Website Language Selector UX Best Practices

12 min. read
How to Build a Localization Workflow

8 min. read